2020/9/1更新:解説画像をタップで拡大できるようにしました。
こんにちは!サイト管理人のクロコマリオです。
2月が終わり早くも3月になってしまいました。。。
時間が流れるのって、、、早いもので。。。
まあこの辺にしておいて…
今回は、私が動画編集に最近使っているアプリについて紹介したいと思います!
この記事はこんな人におすすめ↓
動画編集したいけど、高性能なPC持ってない。。。
スマホやタブレットでも動画作れるのかな?
古いパソコンで「ゆっくりボイス」(ゆっくり実況)の動画作っているけれど
動作が重いから、iPadで編集したい。
この記事を読むとわかること
・動画編集に必要なアプリがわかる。
・iPhone、iPad等、iOS機器でのゆっくりボイス動画の基本的な作り方がわかる。
ごめんなさい、、、こんな方には向いていません。。。・お金をかけないで動画を作りたい。
・iMovieのように簡単に動画編集したい。
・エフェクトやアニメーションをガッツリ使った動画を作りたい。
ちなみに、紹介するアプリを使うと比較的新しい端末であれば「4K解像度(2160p60)」の編集・書き出しも可能ですよ!
(iOSアプリのiMovieでは4K30コマ。)
まずは作例をどうぞ・・・
私がiPhoneで撮影し、iPadで動画編集をして
実際にYouTubeに投稿した動画を見ていただきたいと思います。
軽くご覧ください。
飛ばしていただいても構いません!!!
こんなのや…
こんな動画が作れます。(実際作れました)
これらの動画は、OPと間ロゴ、動画最後のエンディング以外、全てiPadで編集しました。
iPadを使って何本か編集してみていますが、
Aviutl (Windowsの動画編集ソフト)に比べてとても動作が軽く、
タブレット端末での編集作業が捗りますし、書き出しも早いため満足しています。
ゆっくりボイス動画を作るのに必要なアプリ
私は主に2つのアプリを使用しています。
- LumaFusion(高機能動画編集アプリ)
- 読み上げ「ゆっくり棒読みトーク」
この記事では、上記2つのアプリを使った「ゆっくりボイス動画」の作り方を、今回はiPadを使って解説します。
①必要なアプリをインストールしよう
アプリを入れていない方は、アプリのインストールを行ってください。
iPhoneやiPadでアクセスされている方は下にあるボタンをタップすることで、各アプリのページに飛びます。
ここでは、アプリのインストール方法は説明しません。
↓の2つのアプリをインストールしてください。
- LumaFusion(有料:3,680円、投稿時現在)

LumaFusionを触ってみよう
新規プロジェクトを作成する
インストールができたら、まずはLumaFusionを立ち上げて新しくプロジェクトを作成しましょう。

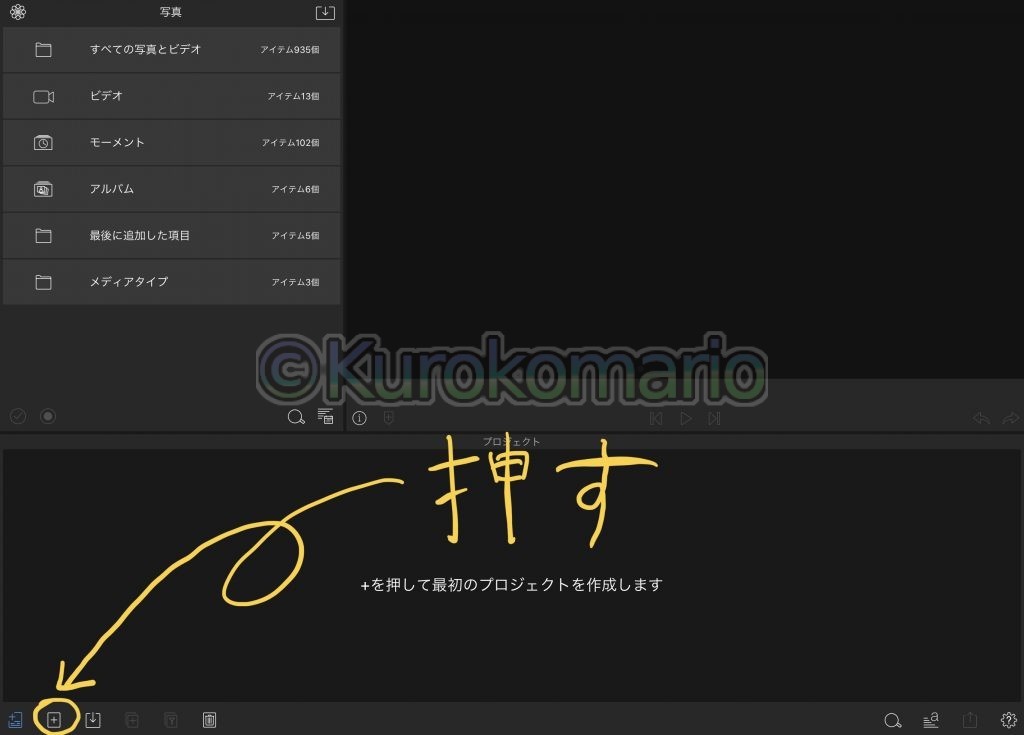
LumaFusionを立ち上げたら、画面左下にある「+」を押してください。

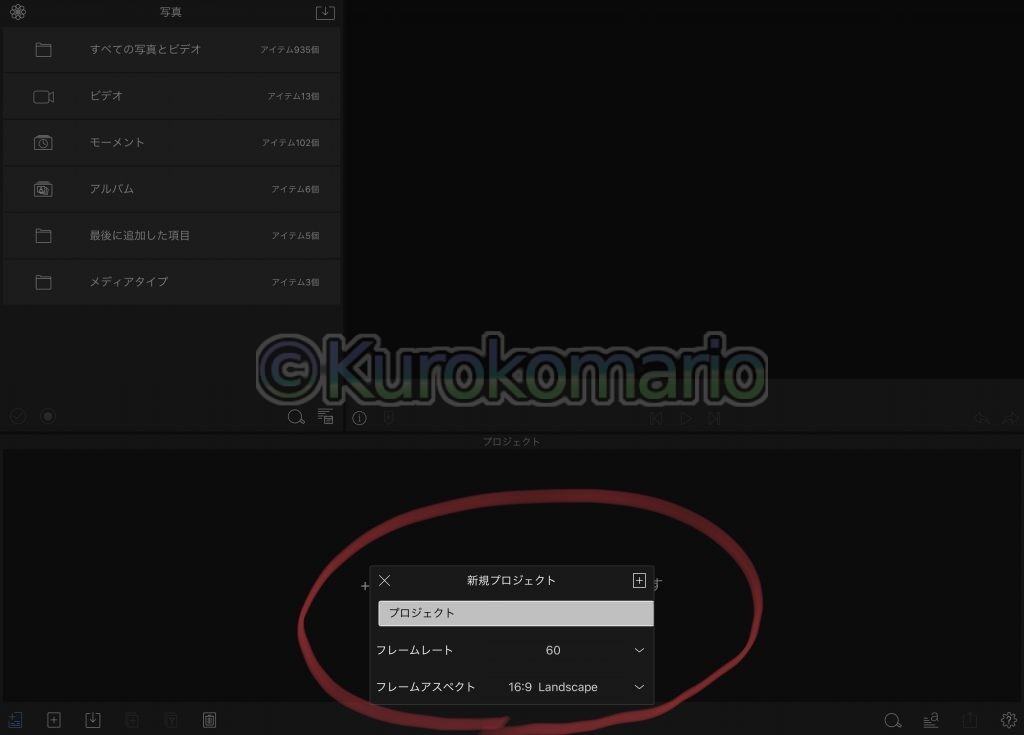
そうすると、プロジェクトの名前、フレームレート、フレームアスペクトを変えられる画面になります。
プロジェクトの名前はなんでも大丈夫。フレームレート・フレームアスペクトはお好みでどうぞ。
これで、新規プロジェクトの作成は完了しました。
フレームレート・フレームアスペクトとは?
・フレームレート
1秒間に何コマ再生するかの設定。YouTubeでは60コマがよく使われている。
30コマでも、ゲーム等の動きの激しいものでなければ全く問題ない。
ちなみに、iPadPro(一部モデル除く)は1秒間に120コマ出力している。←ProMotionテクノロジー
・フレームアスペクト
(動画の縦横比、アスペクト比)
動画の縦と横の長さの割合。iPhone X系は約2:1、iPadの画面は4:3、一般的な液晶テレビでは16:9。
YouTubeに投稿するんだったら16:9が一番無難。
編集したい動画を読み込ませる
では、編集したい動画が本体に入っていることを確認してください。
iOS同士であればAirDropで飛ばすのが早くてオススメ。
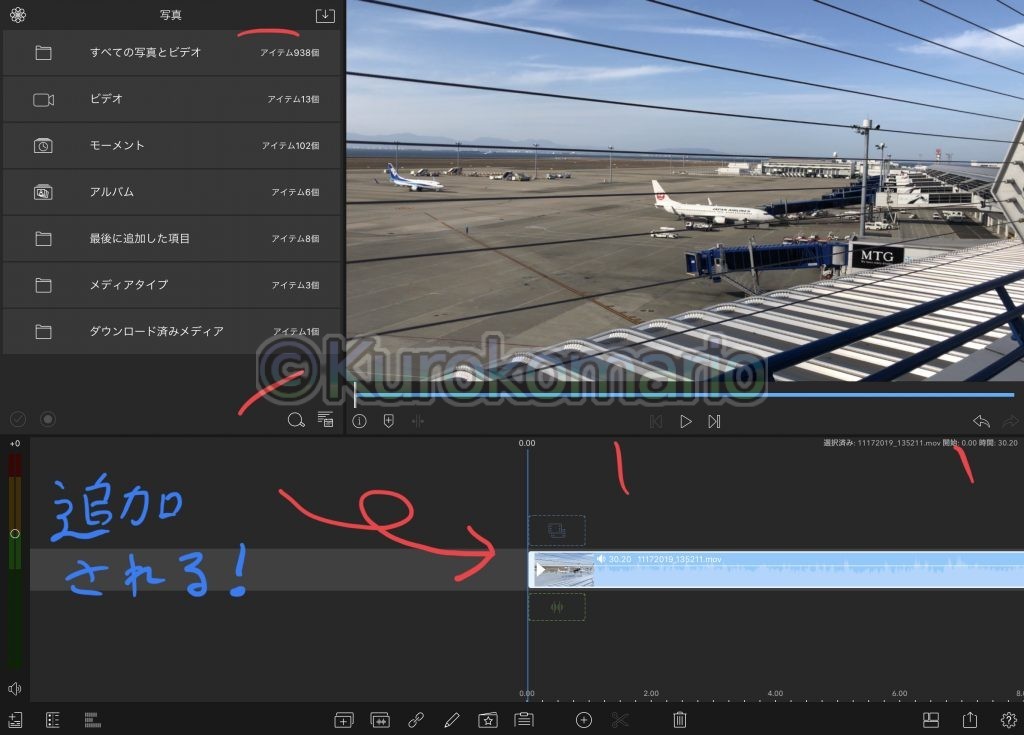
そしたら、入れたいメディアを選択します。
左上のソースセレクトで色々なメディアの保存先を見ることができます。
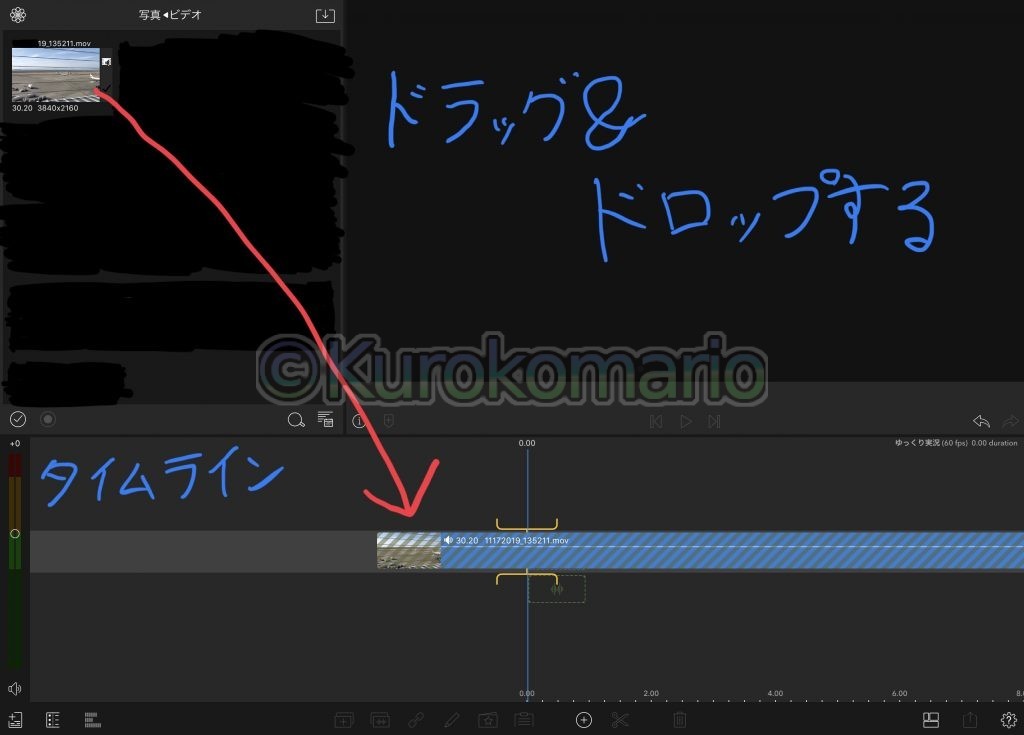
読み込ませたいメディアを見つけたら、それを下のタイムラインにドラッグ&ドロップ。


カット編集をしてみよう

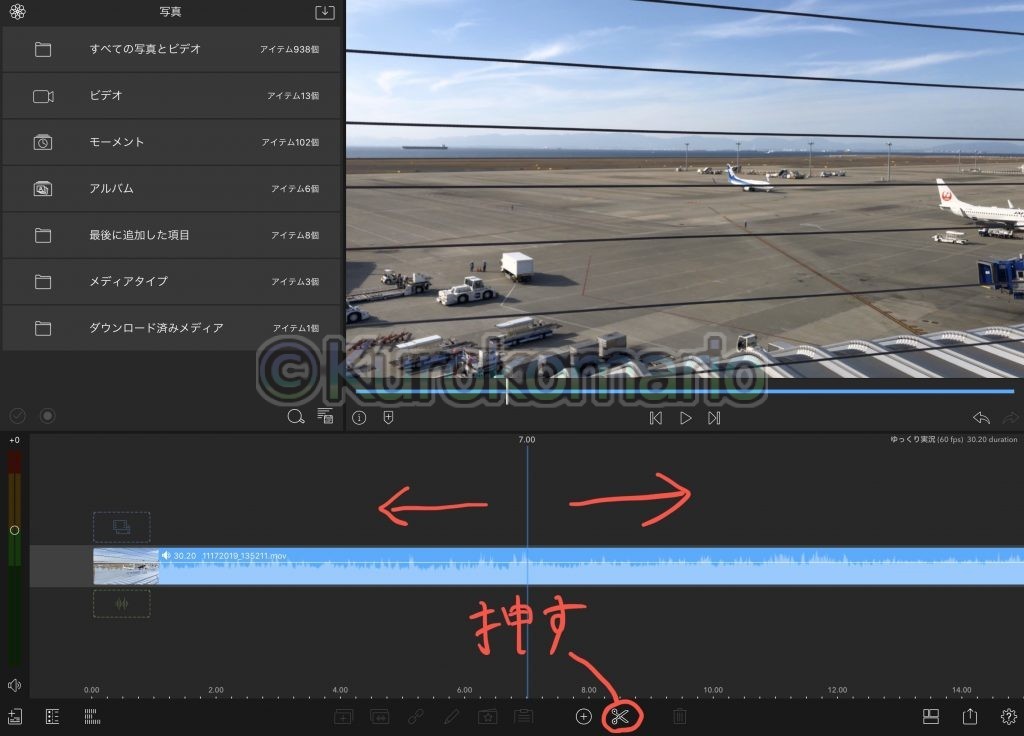
カットしたい始めの場所を選びます。タイムラインを左右にスライドさせるとリアルタイムで
右上のプレビューが変わるので、それを見ながらやってみましょう。
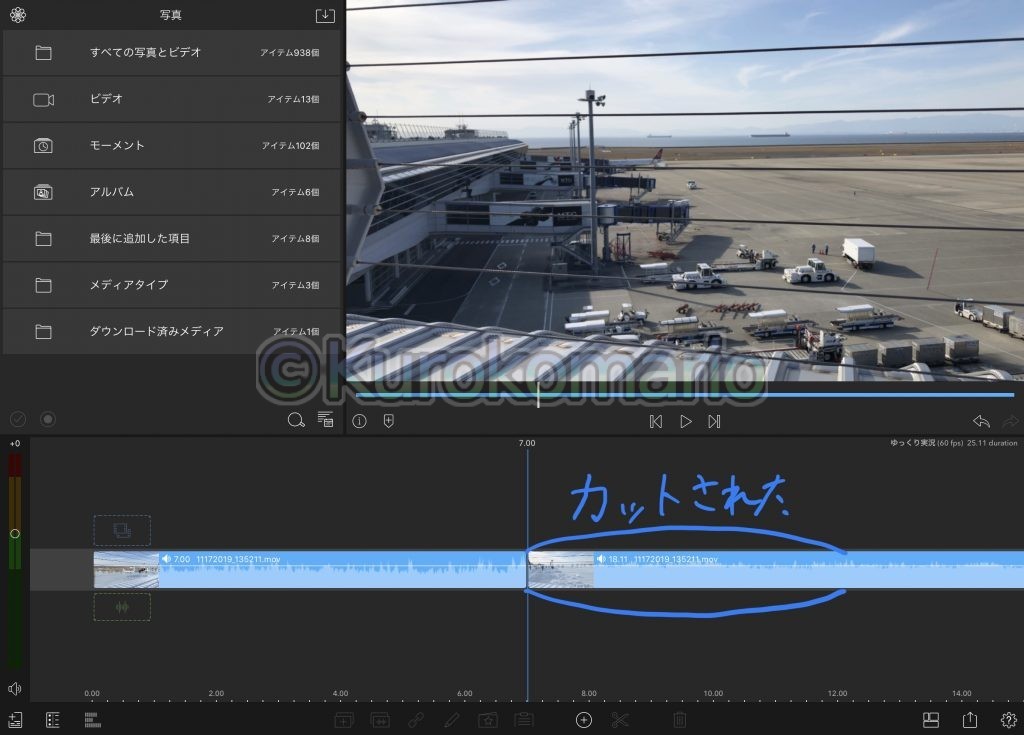
カットしたい始めのところを見つけたら、下の「ハサミマーク」を押します。

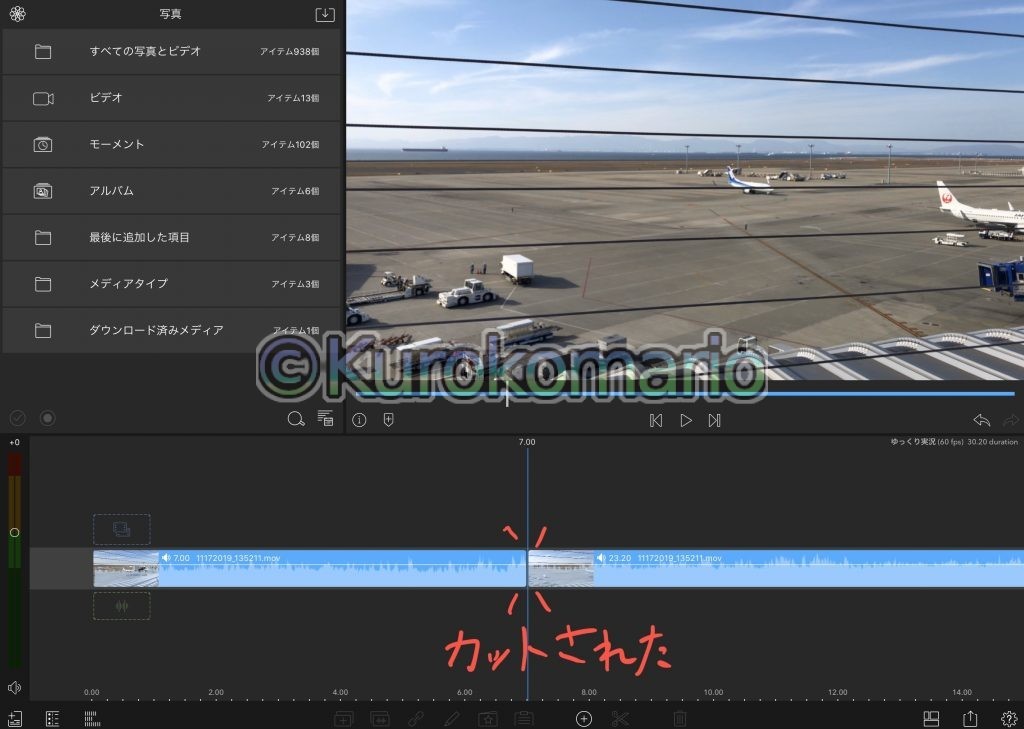
この状態では、まだ「カット」はされておらず、ただ単に切られただけなので
カットの終わりを、先ほどと同じ手順で切りましょう。

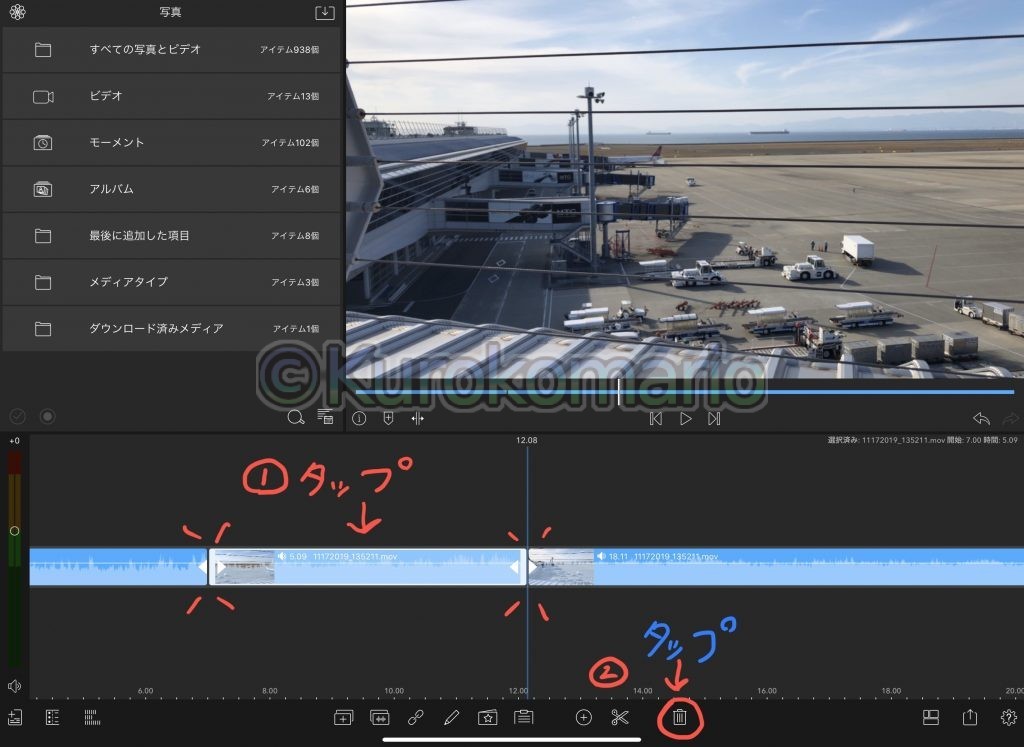
カットしたい部分を切り出せたら、カットシーン(①)をタップし選択、
(タイムライン上のメディアが白っぽくなる)
そして、画面下の「ゴミ箱」アイコンを押すと削除されます。

この手順を繰り返して、不要な部分を取り除きます。
ゆっくり音声を生成(読み上げ「ゆっくり棒読みトーク」)
続いて、「ゆっくり棒読みトーク」Appを使用して
ゆっくり音声の生成を行います。

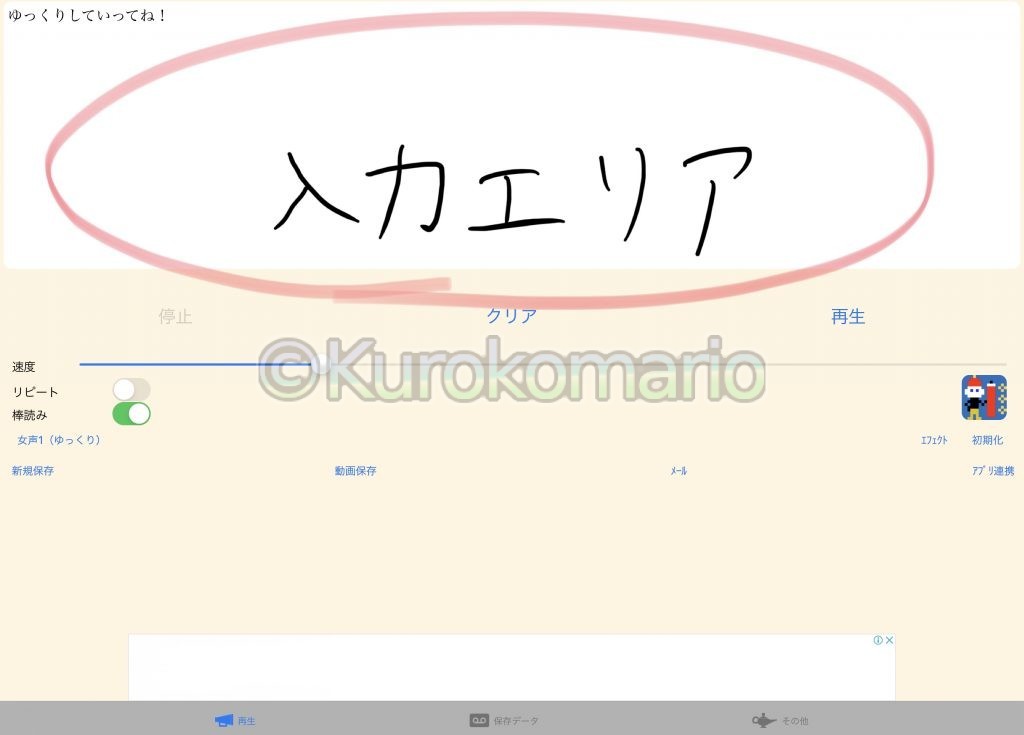
起動したら早速、喋らせたい言葉を赤枠で囲った「入力エリア」に打ち込みます。
最初は「ゆっくりしていってね!」が入っているので、不要な方は消すのを忘れずに!
「一言入力したら出力」するのが無難でしょう。

入力できたら、「再生」で、ゆっくりがどのように発音してくれるのかをチェックすることが可能です。
ちなみに、アプリの機能で速度、棒読みオンオフ、エフェクトなど色々あるので触ってみるといいかもです。
LumaFusionに「ゆっくり音声」をインポート
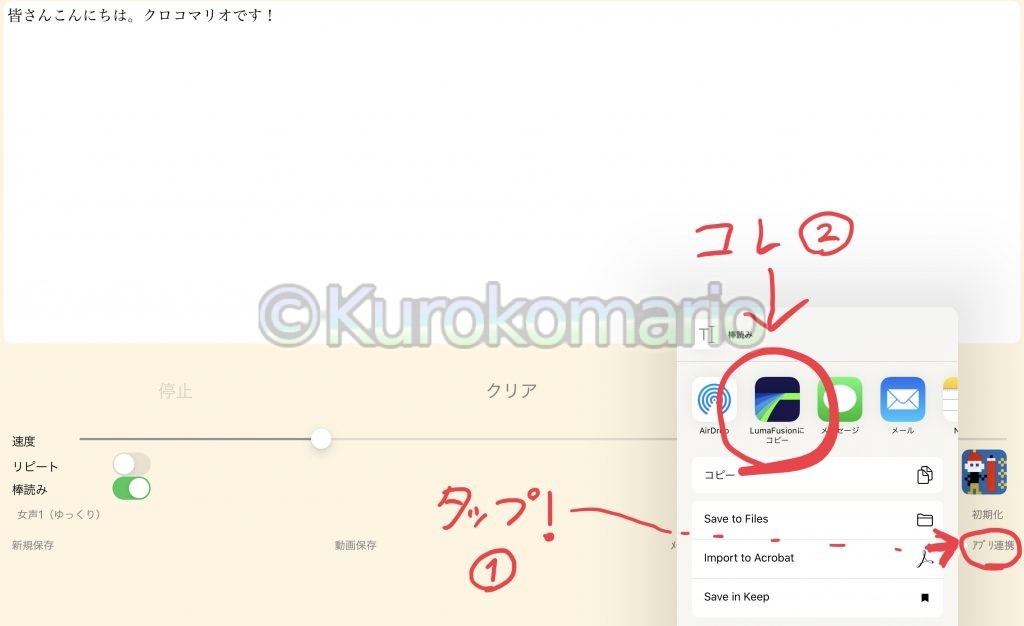
問題なければ出力作業に入ります。とは言っても、2タップで出来ちゃいます。

①の「アプリ連携」をタップする。
②出てきたポップアップの中にある「LumaFusionにコピー」をタップ。

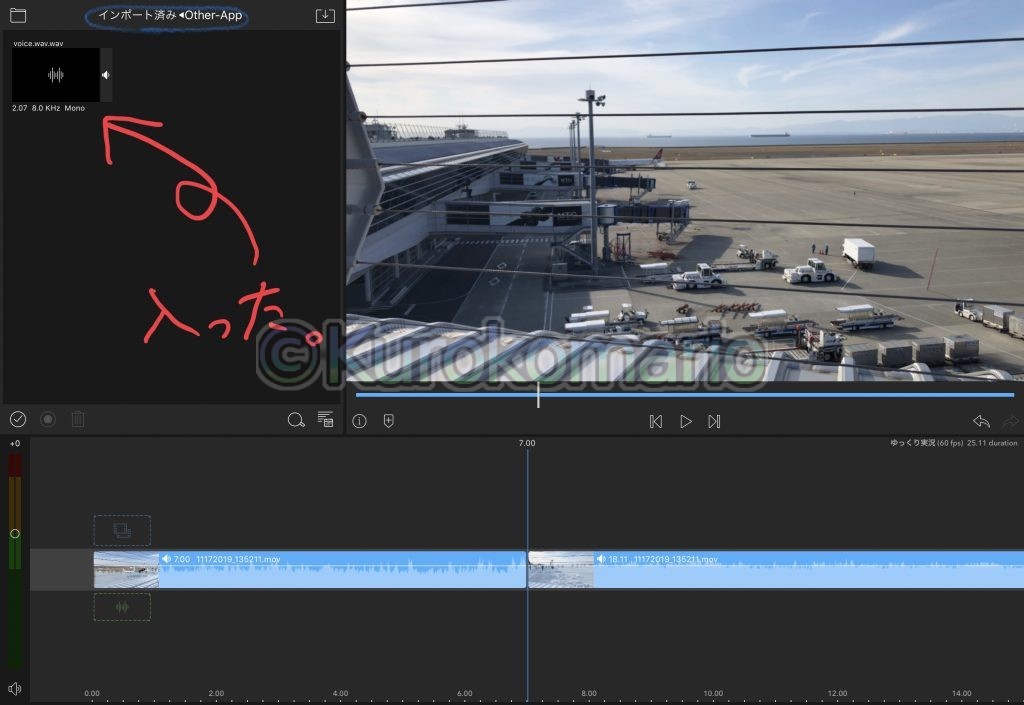
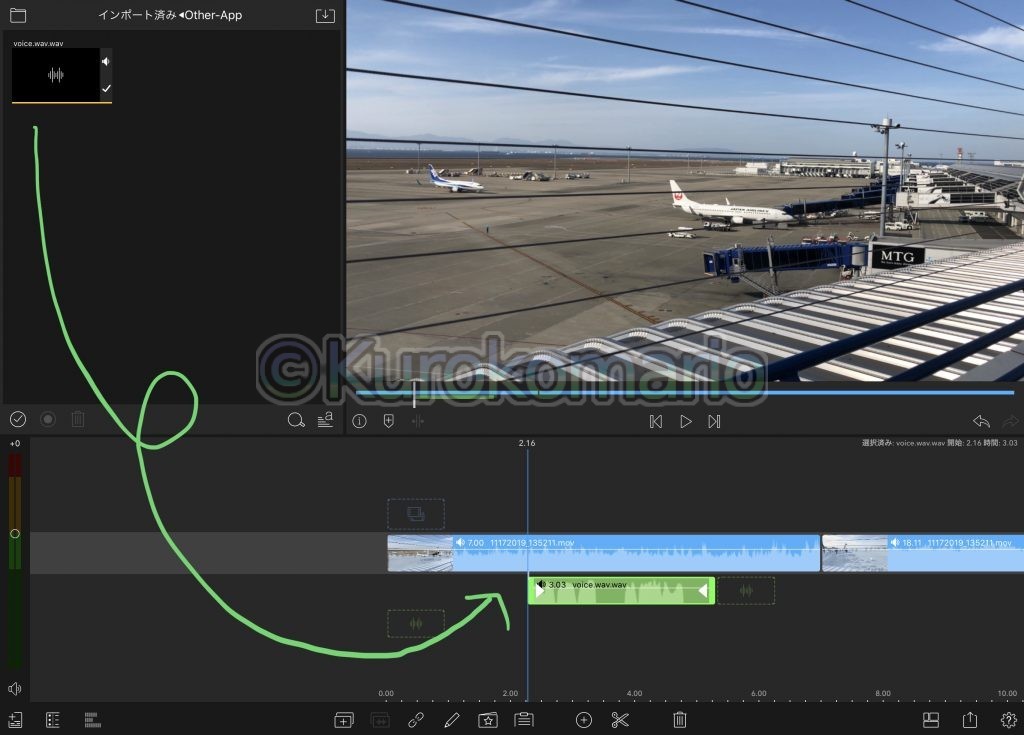
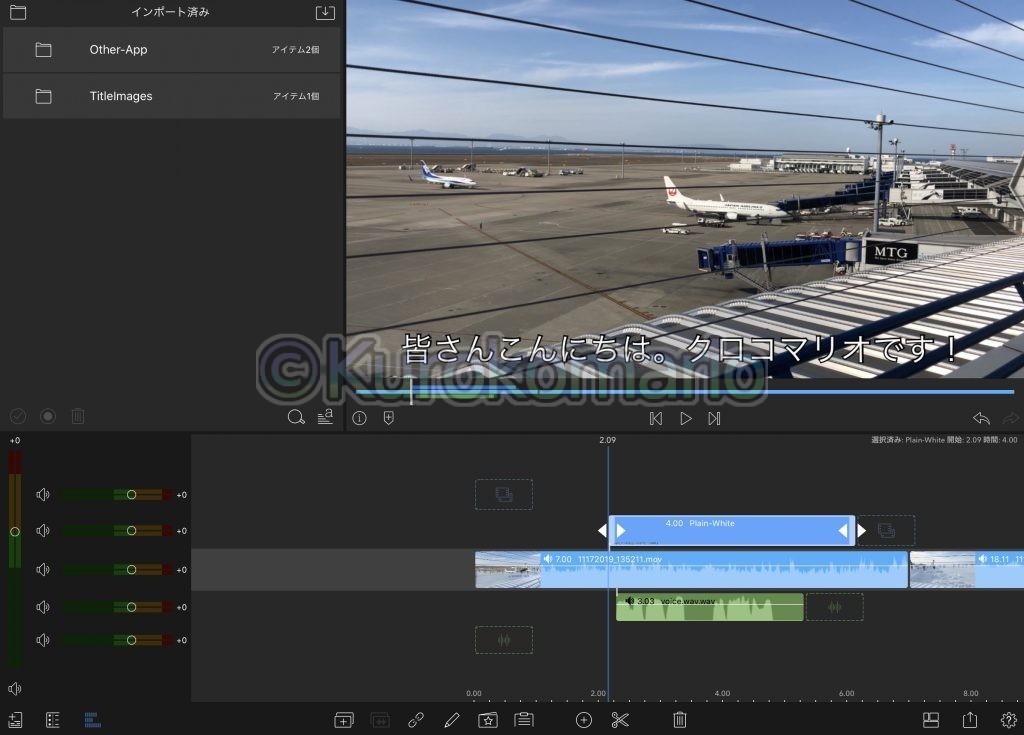
LumaFusionに飛ばされて、「インポート済み」→「Other-App」というところに、先程のゆっくりボイス音声データが格納されます。
このデータは、先ほど扱った動画データと同じようにタイムラインにドラッグ&ドロップすれば使用できます!

ここで注意
・LumaFusionでは、メインのレイヤーよりも上が動画・写真向けのレイヤー、
下が音声・BGM向けのレイヤーをなっています。
動画・写真を下のレイヤーに置くと音声のみとなってしまいます。
編集される際は、この点にお気を付けて。。。
ゆっくり音声は、メインレイヤー(最初の動画を置いたレイヤー)よりも、
下のレイヤーにおきましょう。
これで、ゆっくり音声は動画に入りました。
ですが、字幕を入れたいという方もいると思うので、字幕の入れ方も解説しますね。
LumaFusionでの字幕の入れ方
LumaFusionでは、様々なフォント・色・各種図形を使ってテキストを挿入することが可能です。
(LumaTouch(開発元)の回し者みたいな言い方になってきたな・・・←違いますからね!笑)
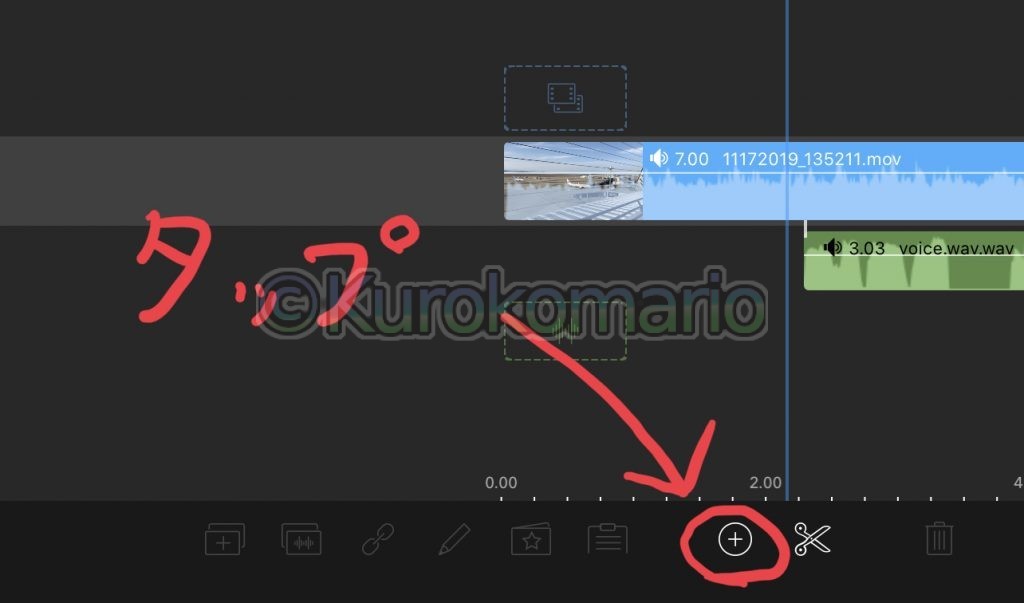
タイムラインを開き、画面下にある 「+」を押す。

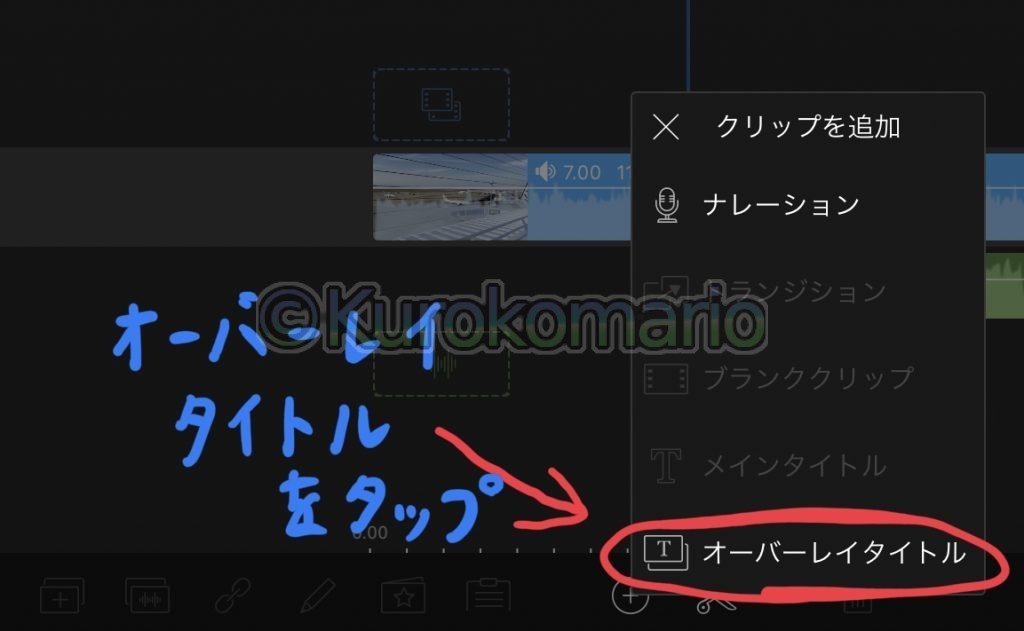
そうすると、メニューが出てくるので「オーバーレイタイトル」を選択。

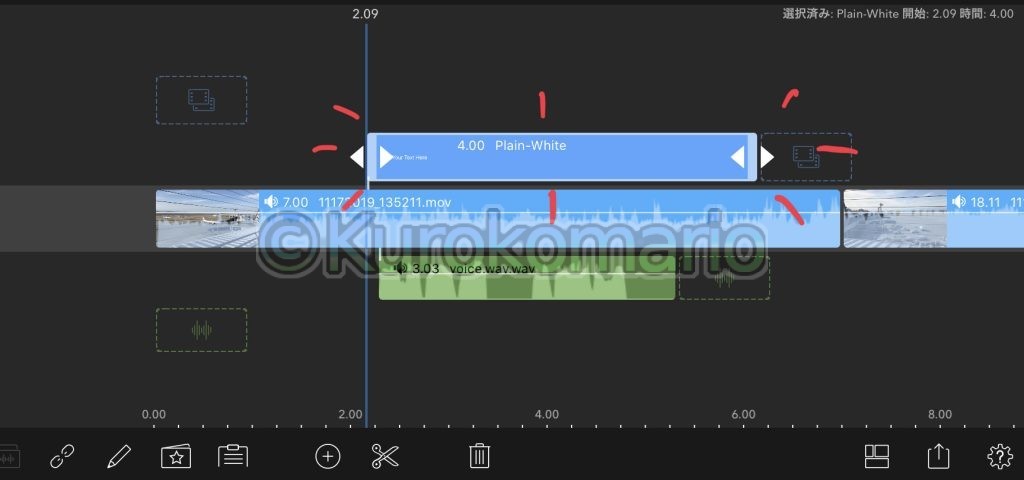
これで、タイムライン上にオブジェクトが追加されました。

この状態になったら、追加されたオブジェクトを素早くダブルタップします。
画面が切り替わり、下のような編集画面になるはずです。
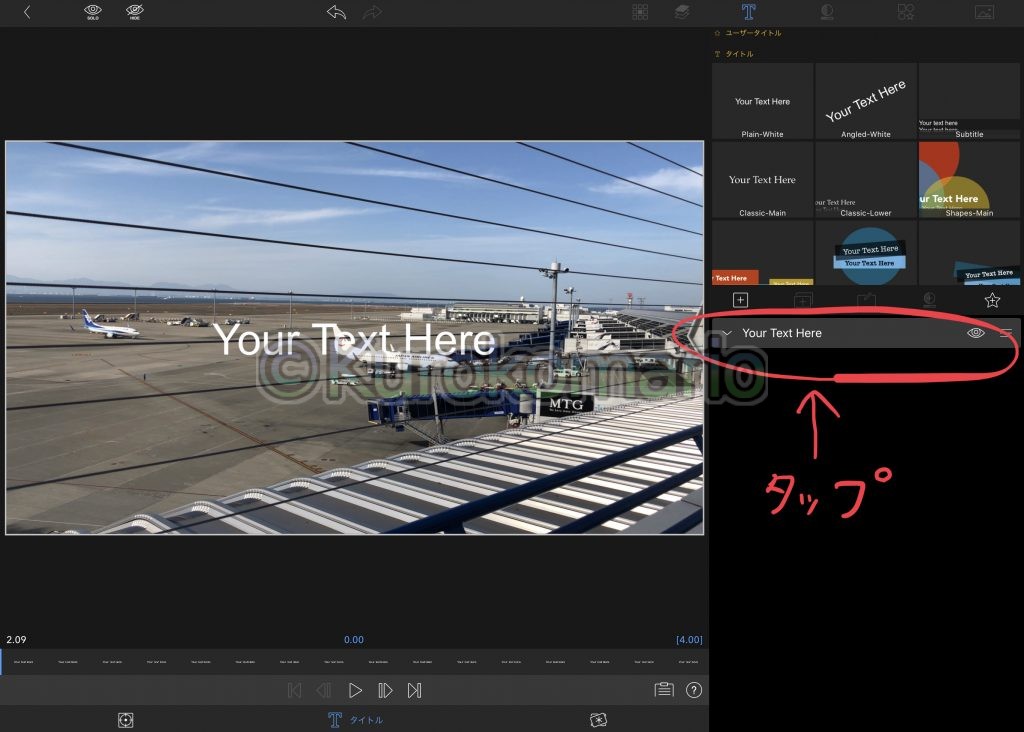
そしたら、右側の「Your Text Here」をタップ。 (赤丸で囲っているところ)

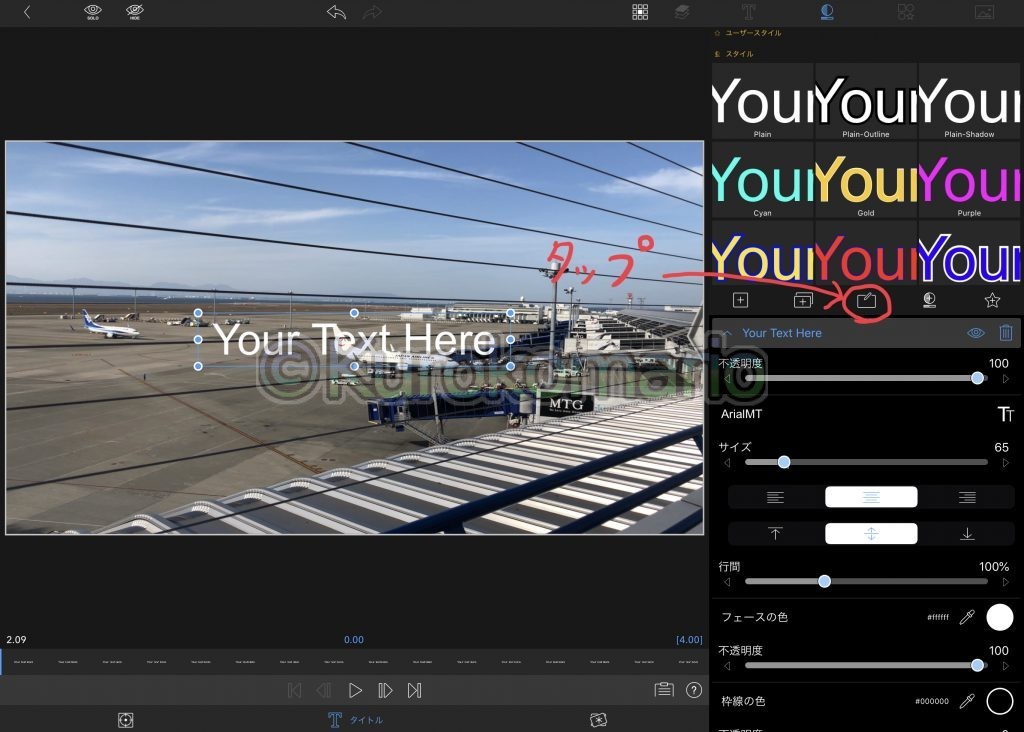
テロップの詳細設定が出てくるので、右の赤丸で囲っている部分をタップする。

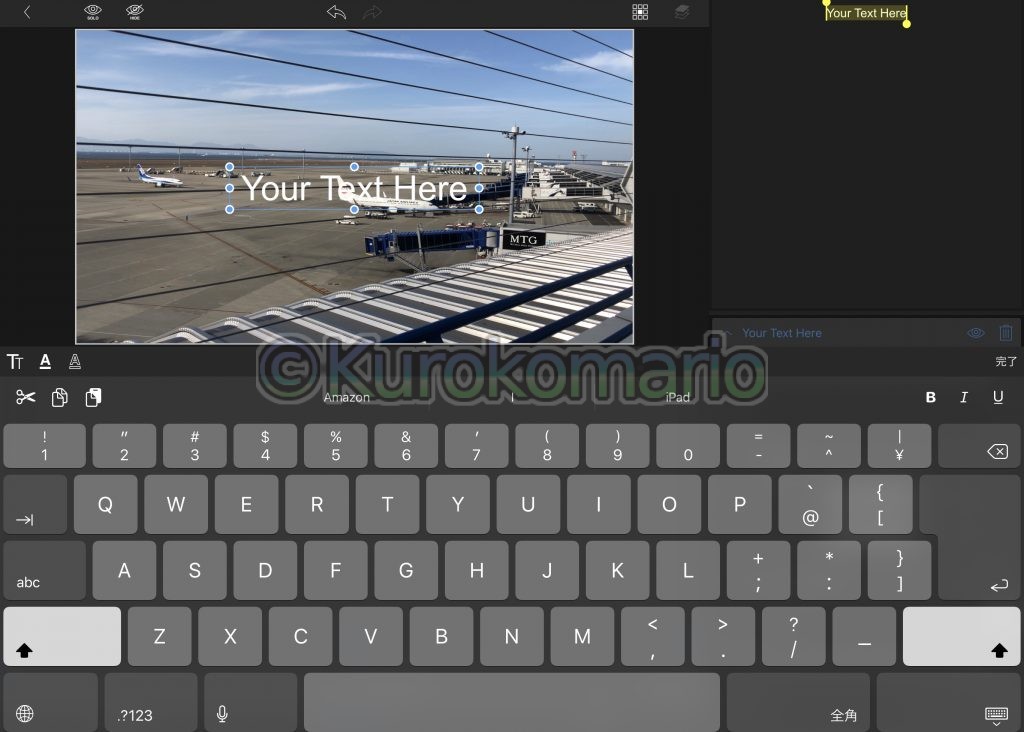
ここで表示させたい文字を打つことができます。
打ち終わったら、キーボード右上の「完了」を押してください。

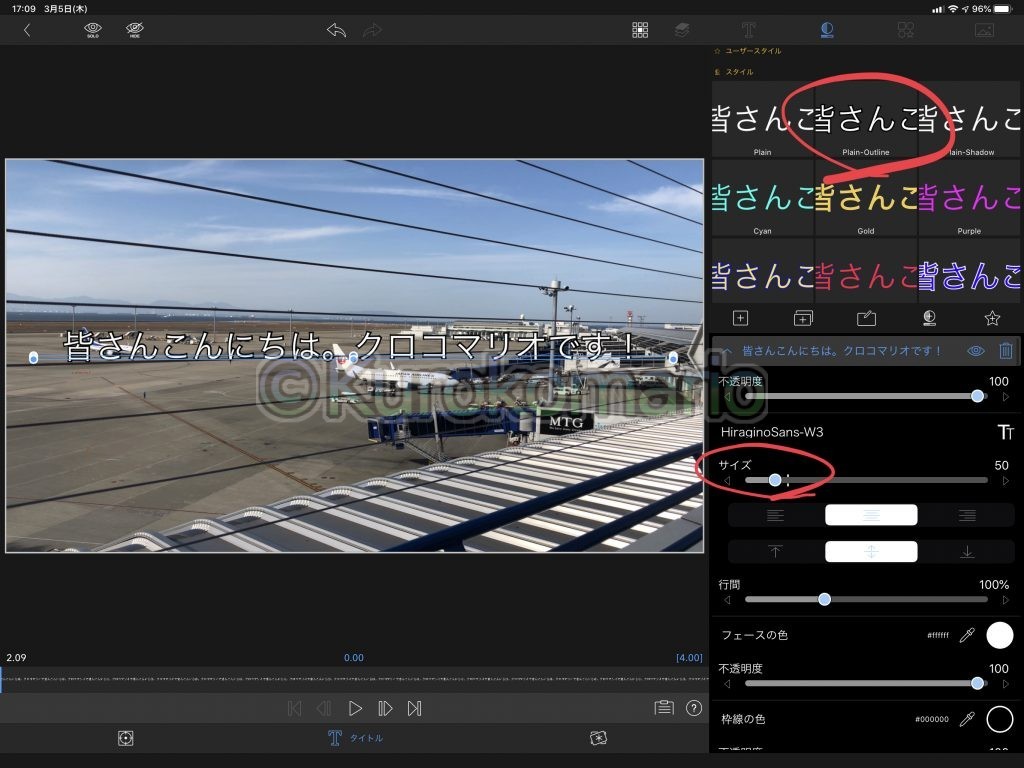
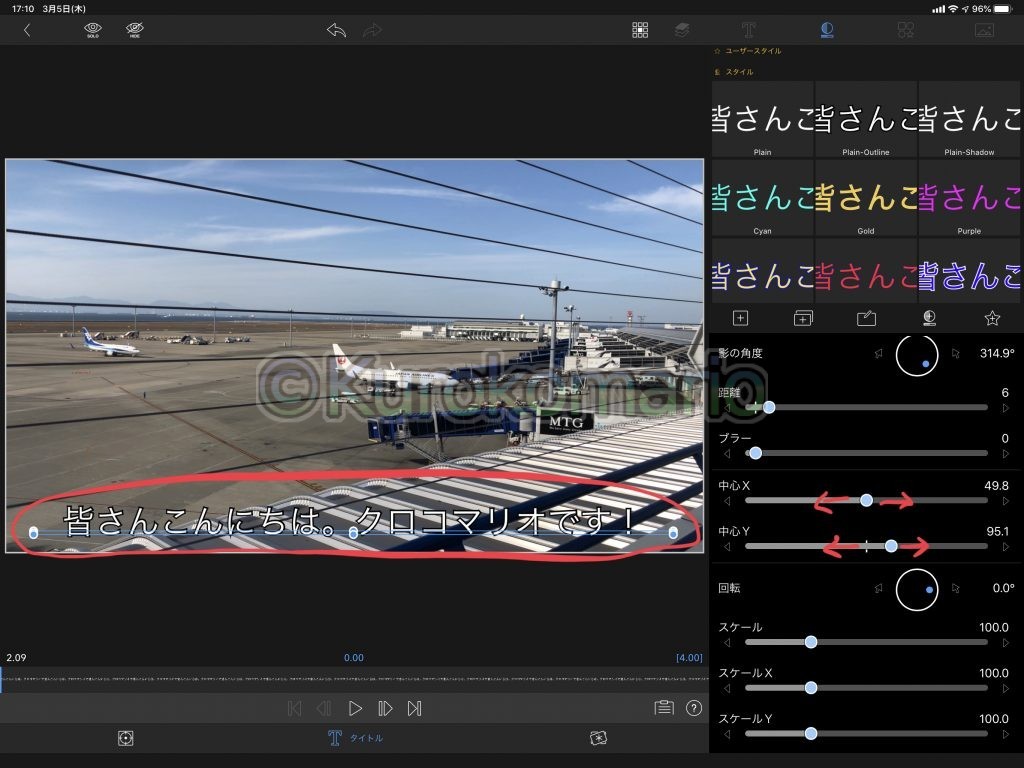
この画面で、テキストをいじることができます。

このままでは、見にくい(というか見切れてる!)ので、縁取りとサイズを変更します。
右上の一覧から好きなのを選んでもらって構いません。

表示位置の変更は、「中心X」「中心Y」をいじって変えることができます。
プレビュー画面のテキストを直接つかんで移動させることも可能。

で、いい感じに出来たら左上の「<」でタイムラインに戻りましょう。

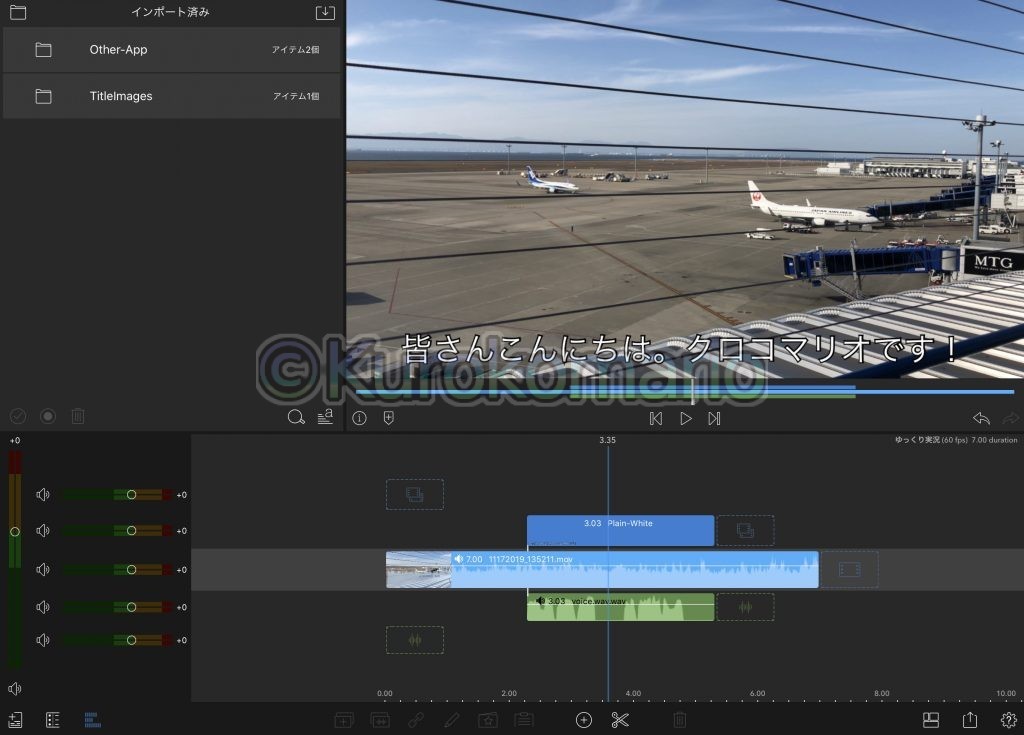
オブジェクトの端っこをつまむことで長さを変更できます。
ゆっくりボイスと字幕のタイミングを合わせて
1セリフ完成です!(笑)

あとは、これを繰り返していくことで作っていきます。
ひとまず今回はここまでにしておきます。
このアプリ、他にも…
ちょっとした「アニメーション」をしたり、「モザイク」や「ぼかし」入れたり、
「クロマキー」、「ブラー」、「LUT」のカラーグレーディングをしたりなど・・・
様々なことができます!
今後もちょくちょく紹介しようと思います!
最後まで閲覧いただきありがとうございました!